The Science of Color – Preparation for Creating a Logo and Infographics-2
In the case of the computer screen, the light primary colors are red, green, and blue, and a full combination of all three when added together produces white light. In combinations of two, we get secondary colors, such as combining red and blue, we get magenta; or blue and green, we get cyan; and red and green surprisingly, we get yellow. Depending on the technology used, LED, LCD, or plasma pixel lights, in their respective wavelengths on the screen, are so small that our mind is fooled into believing that we are seeing only one solid color, but we are not. RGB color mode is one of the most common modes and is used not only for the computer color screen but for all devices that emit light or need to capture color using light, like digital cameras, scanners, smartphones, and TV sets. Websites are built using the RGB color mode.
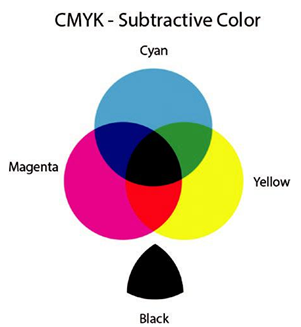
Subtractive color deals with colors that are produced using pigments. This includes most printed material that we see every day. Subtractive color systems start with light, presumably white light. Colored inks, paints, or filters between the viewer and the light source or reflective surface subtract wavelengths from the light, producing the color you see. Refer to Figure 2-4.

Figure 2-4. CMYK subtractive color diagram
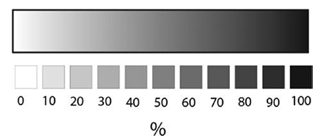
On a piece of pure white paper, we lay down the pigments of cyan, magenta, and yellow, commonly referred to as “CMY,” using an inkjet, laser, or offset press. This should in theory produce a black. The problem is it does not. It looks more like a muddy dark gray because, unlike light, pigments have impurities. So a fourth pigment is required, black, also known as K, to compensate for any totally black or shaded areas in the advertisement you are reproducing. The black on its own is known as grayscale and moves from white (no pigment) to 100% black or full pigment. Refer to Figure 2-5.

Figure 2-5. Grayscale chart showing 0%–100%
In the CMYK color mode, cyan, magenta, and yellow are the primaries with black to compensate. To create secondary colors, you need magenta and cyan to create blue, magenta and yellow to create a red, and cyan and yellow to create a green.
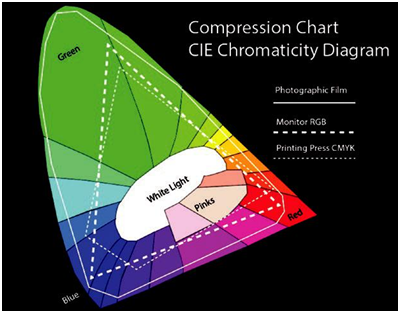
Unfortunately, RGB (additive) mode for digital and CMYK (subtractive) for print cannot capture all colors in the visible spectrum. This is what is known as falling out of gamut, which we will look at in more detail later in the chapter. But you can refer to this comparison or compression chart. Refer to Figure 2-6.

Figure 2-6. Color compression CIE chromaticity diagram chart for photographic film, monitor RGB, and printing press CMYK
